No artigo de hoje, abordaremos em detalhes a primeira etapa que você precisa realizar para se preparar para o protocolo BIMI (Brand Indicators for Message Identification): como colocar seu logotipo no formato SVG.
Preparação do logotipo: criando o SVG
Para adquirir um VMC — e para preparação geral para o BIMI — seu logotipo deve estar no formato SVG (Scalable Vector Graphic). Mas a questão é a seguinte: o SVG deve estar de acordo com o perfil SVG Portable/Secure (SVG-P/S), e não existe hoje um modelo de exportação para aplicativos vetoriais, como o Adobe Illustrator. Isso significa que você deverá criá-lo seguindo as melhores práticas a seguir.
1ª opção: faça você mesmo no Adobe Illustrator
Etapa 1: transforme os pixels em formato vetorial (‘.ai’, ‘.eps’, ‘.pdf’, ‘.svg’)
Várias empresas têm logotipos criados no Photoshop ou em outro software de design composto por pixels. Isso não funcionará. Em vez disso, você precisa primeiro converter seu logotipo no formato vetorial.
Vários logotipos são marcas nominativas que podem ser facilmente convertidos usando fontes e desenhos. Mas, para algumas organizações com arte complexa, pode ser necessário recriar o design para torná-lo compatível com o formato vetorial.
Etapa 2: exporte como SVG Tiny 1.2
Depois que o logotipo estiver no formato vetorial, você precisará exportá-lo como um perfil SVG Tiny 1.2. No Adobe Illustrator®, faça isso na caixa de diálogo “Salvar como”:
- Verifique se sua imagem é baseada em vetores (‘.ai’, ‘.eps’, ‘.pdf’, ‘.svg’).
- Abra seu arquivo no Adobe Illustrator.
- Salve o arquivo usando a opção “Salvar como”.
- Assim que a caixa de diálogo for aberta, nomeie o arquivo e escolha “SVG (svg)” no menu suspenso “Formato”.
- Clique em “Salvar” e aguarde uma nova caixa de diálogo abrir.
- Na lista suspensa “Perfis SVG”, selecione “Tiny 1.2” e clique em “OK”.
Etapa 3: abra seu editor de texto confiável
Em seguida, você precisará abrir seu arquivo SVG em um editor de texto (por exemplo, Notepad ou Notepad ++) ou em um editor de código, como Vim ou Nano. Como os arquivos SVG são arquivos de texto, você poderá abrir, editar e salvar novamente em um formato “txt” usando uma extensão de arquivo “.svg”.
Depois de abrir o arquivo, você precisará fazer algumas edições:
- Enquanto estiver na origem do arquivo SVG, verifique se as seguintes configurações aparecem no cabeçalho:
xmlns=http://www.w3.org/2000/svg, version=”1.2″, baseProfile=”tiny-ps”
Pode haver outras informações na parte superior do arquivo, como as do exemplo abaixo, mas essas PRECISAM estar presentes.
Por exemplo, você pode ver uma cadeia de caracteres como esta:
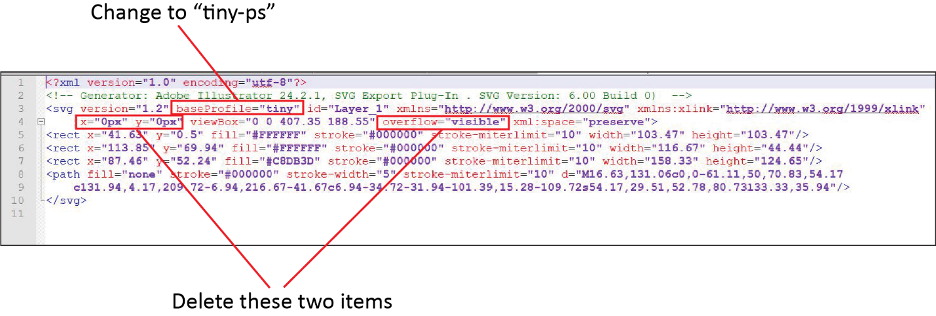
<svg version="1.2" baseProfile="tiny-ps" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 1080 1080“ xml:space="preserve">
Se você tiver exportado do Illustrator, precisará alterar baseProfile para tiny-ps e excluir x=, y= e itens de estouro.

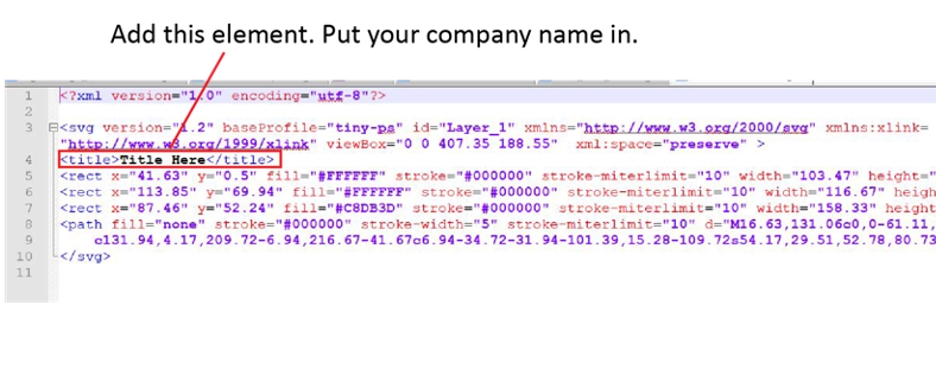
- Em seguida, adicione o elemento de título. Recomendamos clicar na tecla Enter/Return após o item xml:space=”preserve” e inserir o elemento de título aí. Coloque o nome da sua empresa neste campo.
- Atente para não pôr o item de título dentro do próprio código da imagem. A captura de tela abaixo mostra que convém inserir o item de título depois de “=preserve” em uma nova linha. No entanto, se você fizer isso depois da linha que começa por , a validação pode falhar.

- Salve o arquivo novamente como formato de texto, com extensão SVG.
E pronto.
2ª opção: use as ferramentas de conversão de imagens do grupo de trabalho do BIMI
O grupo de trabalho do BIMI lançou ferramentas de conversão de imagens para ajudar a formatar os logotipos como SVG-P/S.
- As ferramentas incluem: Adobe Illustrator Export Script: um script que pode ser adicionado ao Adobe Illustrator (no Windows ou no MacOS) e possibilita a conversão de um arquivo SVG Tiny 1.2 no formato SVG P/S.
Dicas para melhorar a exibição
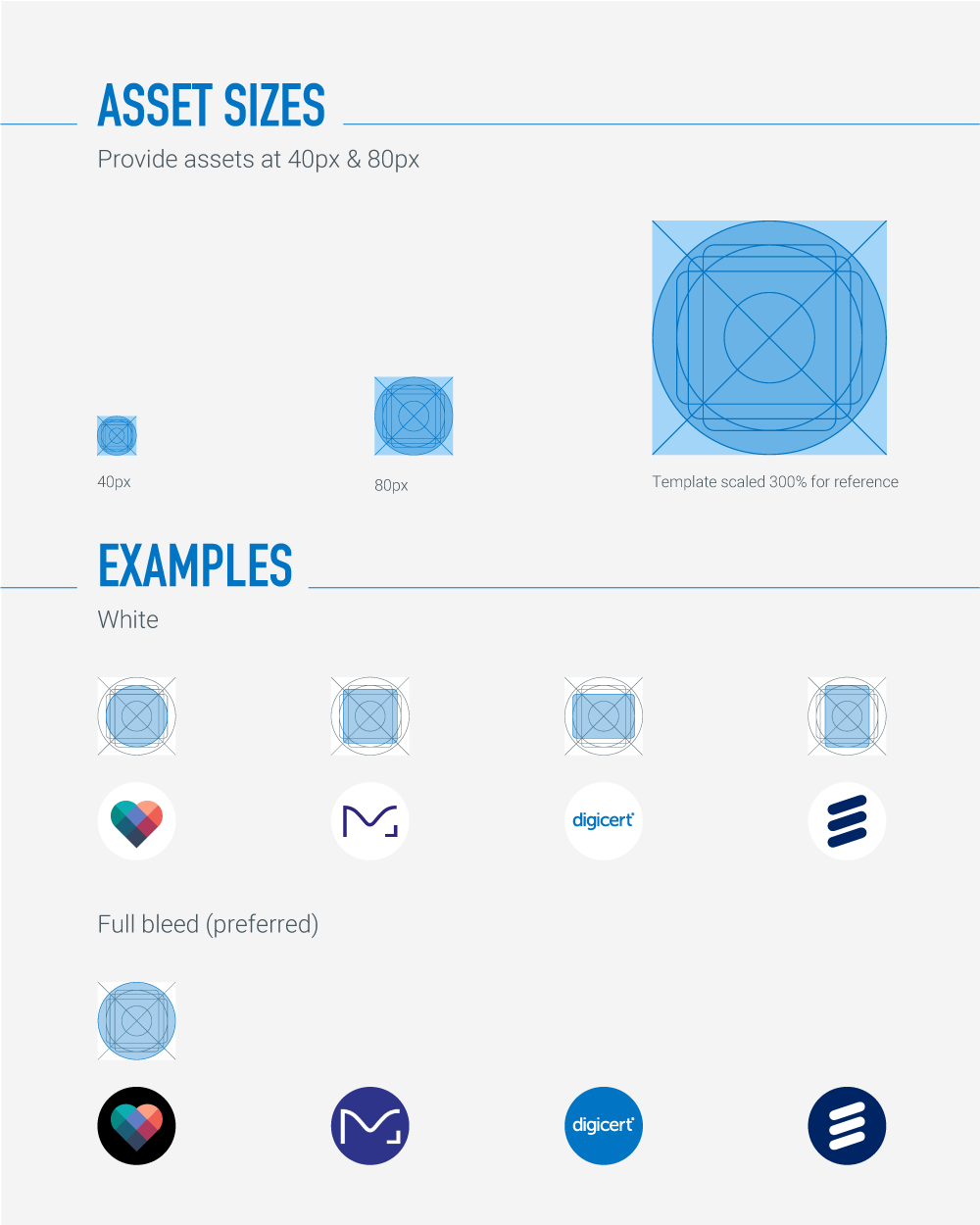
- As imagens ficam melhores com uma proporção quadrada (1:1).
- A imagem deve ser centralizada para ser exibida de forma ideal em um quadrado, um quadrado arredondado ou um círculo.
- • Planos de fundo não transparentes são melhores, já que a renderização da transparência pode ser imprevisível.
[Veja exemplos de imagens que demonstram como o logotipo pode aparecer.]