이번 게시물에서는 BIMI (Brand Indicators for Message Identification, 메시지 식별을 위한 브랜드 표식자)에 대비하기 위한 첫 번째 단계부터 세부 사항을 올립니다. 로고를 SVG 포맷으로 만드는 방법
로고 준비: _SVG 생성
VMC — 및 일반적인 BIMI-준비도 —를 획득하려면, 로고는 SVG (Scalable Vector Graphic, 확장형 벡터 그래픽) 포맷이어야 합니다. 하지만, 문제는 이겁니다. SVG가 SVG 휴대형/안전형 (SVG-P/S) 프로필을 유지해야 하고, 현재로선 Adobe Illustrator 같은 벡터 애플리케이션을 위한 내보내기 템플리트가 없습니다. 따라서, 다음의 우수사례를 이용하여 이를 생성해야 한다는 뜻입니다.
옵션 1: Adobe Illustrator에서 직접 수행하기
단계 1: 픽셀을 벡터 포맷 (‘.ai’, ‘.eps’, ‘.pdf’, ‘.svg’)으로 변환하기
많은 기업체에서 Photoshop 또는 기타 디자인 소프트웨어를 사용하여 픽셀로 구성된 로고를 생성합니다. 하지만, 이렇게 작동하지는 않습니다. 대신, 먼저 로고를 벡터 포맷으로 변환해야 합니다.
대부분의 브랜드 로고는 폰트 및 라인 아트를 사용하여 워드마크로 간단히 변환할 수 있습니다. 복잡한 아트 기법을 사용하는 기업체에서는 해당 디자인을 벡터와 호환되도록 다시 작업하는데 시간을 할애해야 할 수도 있습니다.
단계 2: SVG Tiny 1.2로 내보내기
로고가 벡터 포맷으로 준비되고 나면, SVG Tiny 1.2 프로필로 내보내기하여 시작해야 합니다. Adobe Illustrator®에서, “다른 이름으로 저장하기”를 통해 수행할 수 있습니다.
- 이미지가 벡터 기반 (‘.ai’, ‘.eps’, ‘.pdf’, ‘.svg’)임을 다시 한번 확인하십시오.
- Adobe Illustrator 파일을 여십시오.
- “다른 이름으로 저장하기” 옵션을 사용하여 파일을 저장하십시오.
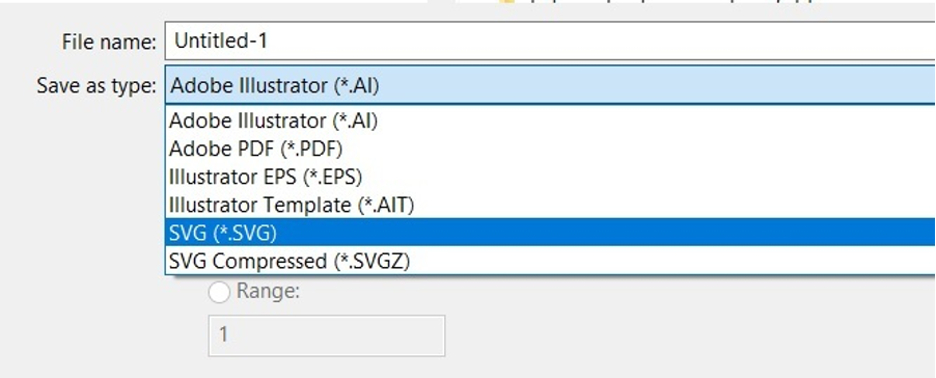
- 대화 상자가 열리고 나면, 파일의 이름을 정한 후 “포맷” 드롭다운 메뉴에서 “SVG (svg)”를 선택하십시오.
- “저장하기”를 클릭한 후, 새 대화 상자가 열릴 때까지 대기하십시오.
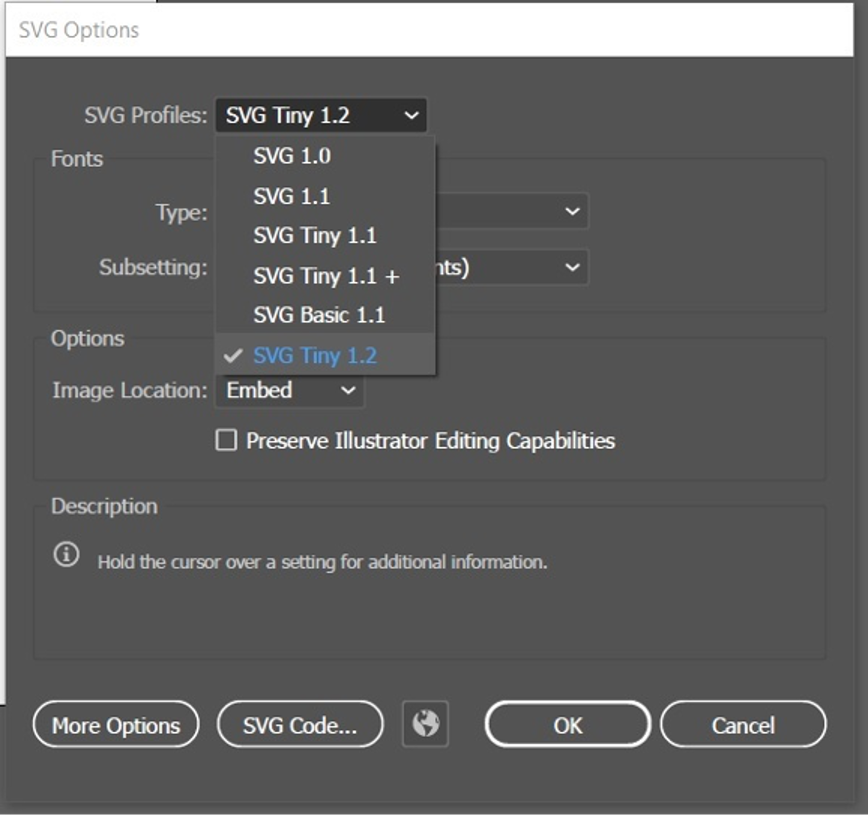
- “SVG 프로필” 드롭다운에서, “Tiny 1.2″를 선택한 다음 “OK”를 클릭하십시오.


단계 3: 텍스트 에디터 열기
텍스트 에디터 (예: Notepad 또는 Notepad++) 또는 Vim 또는 Nano 등 코드 에디터에서 SVG 파일을 열어야 합니다. SVG 파일은 텍스트 파일이기 때문에, 가장 중요한 점은 “.svg” 파일 확장자가 있는 “txt” 포맷으로 열기, 편집 및 다시 저장할 수 있습니다.
이 파일을 열고 나면, 몇 가지 편집을 해야 합니다.
- SVG 파일 소스에서, 다음과 같은 헤더의 설정이 보이는지 확인하십시오.
xmlns=http://www.w3.org/2000/svg, version=”1.2, baseProfile=”tiny-ps“
아래의 샘플과 같이 파일의 상단에 기타 정보가 있을 수 있는데, 표시되는 필수 항목은 다음과 같습니다.
예를 들면, 다음과 같은 문자열이 보일 것입니다.
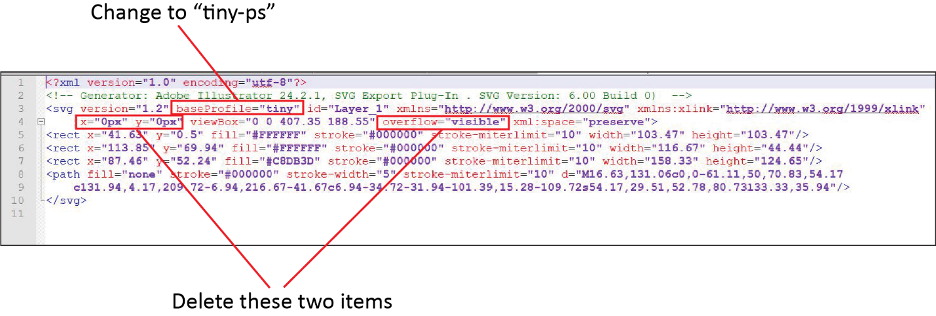
<svg version="1.2" baseProfile="tiny-ps" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 1080 1080“ xml:space="preserve">
Illustrator에서 내보내기를 한 경우, baseProfile을 tiny-ps로 변경하고 x=, y= 및 오버플로우 항목을 삭제해야 합니다.

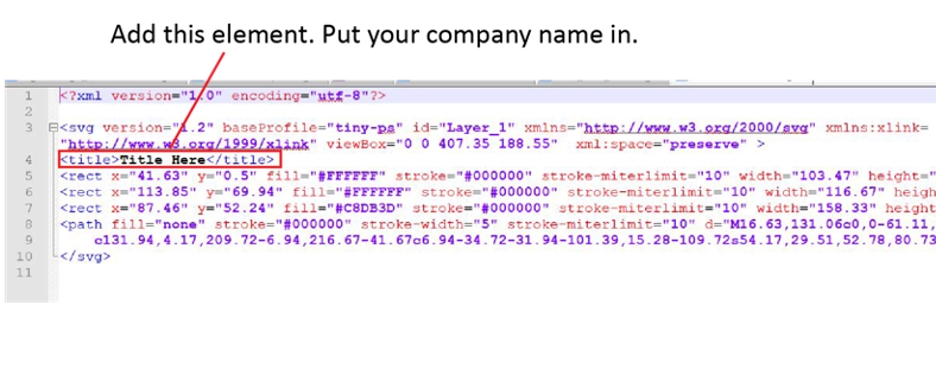
- 다음, 제목 요소를 추가할 수 있습니다. xml:space=”preserve” 항목 다음에 리턴을 누르고 거기에 제목 요소를 두는 것이 좋습니다. 이 필드에 회사명을 넣으십시오.
- 제목 항목을 그래픽 코드 안에 넣지 않도록 주의하십시오. 아래에 예로 든 스크린 샷과 같이, 새 라인에서 “=preserve” 항목의 바로 다음은 괜찮습니다. 하지만, 로 시작하는 라인 다음에 오면, 검증을 제대로 할 수 없습니다.

- 파일을 SVG 확장자가 있는 텍스트 포맷으로 다시 저장하십시오.
그러면, 완료한 것입니다.
옵션 2: BIMI 실무 그룹의 그래픽 변환 툴 사용
BIMI 실무 그룹은 로고를 SVG-P/S로 포맷팅 할 수 있는 그래픽 변환 툴을 선보였습니다.
- 이 툴에는 다음이 포함됩니다. Adobe Illustrator Export Script: (Windows 또는 MacOS용) Adobe Illustrator에 추가하여 개방형 SVG Tiny 1.2 파일을 SVG P.S 포맷으로 변환할 수 있는 스크립트
보다 효과적인 디스플레이 방법
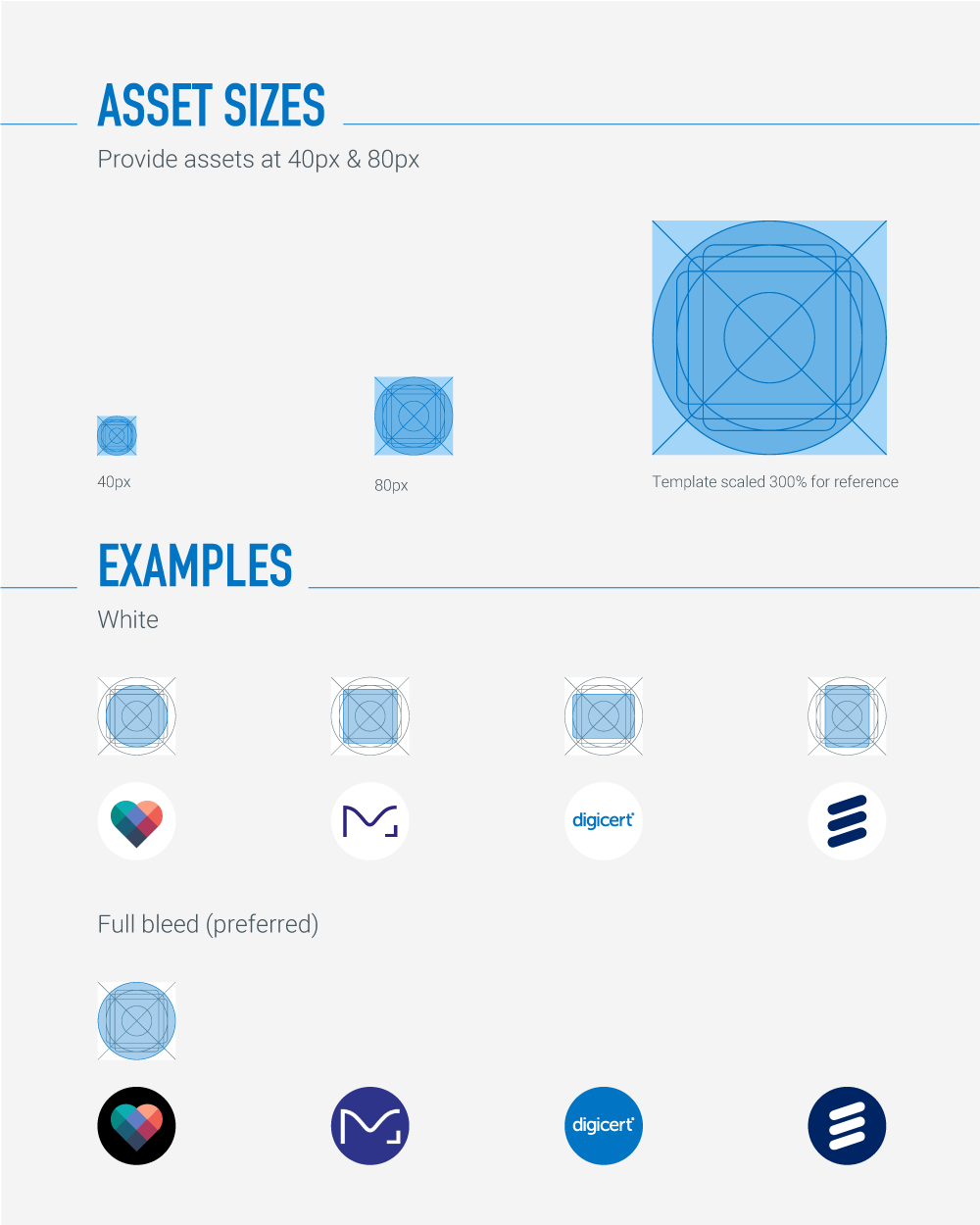
- 이미지는 정사각의 종횡비 (1:1)에서 가장 잘 보입니다.
- 이미지는 정사각, 둥근 사각 또는 원형에서 최적화되어 표시되도록 중앙에 위치해야 합니다.
- 투명도의 렌더링은 예측 불가능할 수 있기 때문에, 배경은 불투명한 것이 가장 좋습니다.
[로고가 어떻게 표시될지 보여주는 예시 이미지를 참고하십시오.]