Chrome Will Label All HTTP Pages as “Not Secure” in Just a Few Months

On July 24th, the most widely used web browser started labeling every HTTP page as “Not Secure.”
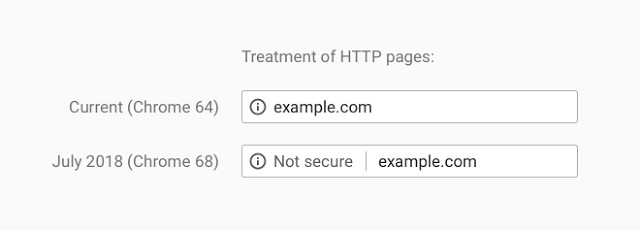
Google set a major precedent earlier this year when they announced that starting in Chrome version 68, which is now released, every HTTP web page would receive a negative "Not Secure" indicator in the address bar. You may already be familiar with this label, which appears to the left of the URL in Chrome’s OmniBox, and has been present on some HTTP pages since January 2017.

The internet has been undergoing a paradigm shift from a default state of insecurity, with HTTP, to a secure default with HTTPS. Chrome's change has been one of the most significant changes thus far. For years, many in the industry have been talking about the “HTTPS future” of the internet—that is now the present.
Previously, all of Chrome’s “Not Secure” warnings were conditional and only appeared if the page had a log-in field or form, or the user had to be using Incognito mode. Now there are no conditions—all browsing on all HTTP pages will invoke the “Not Secure” warning.
This has been a carefully timed decision which reflects Chrome’s confidence that the web, and its users, are beginning to expect a secure web as the default. If this change was made too early, users would be confused and upset by the change, hurting Chrome’s reputation and ultimately harming security if users experienced “warning fatigue” and started disregarding the message.
Chrome’s team has been up-front about their intentions for some time: “gradually change their UX to display non-secure origins as affirmatively non-secure.” Or, in plain language, warn users when they visit HTTP pages.
They can now confidently mark all HTTP pages as “Not Secure” because of the incredible pace of HTTPS adoption. The proportion of secure page loads in Chrome has been steadily increasing for years—reaching 70% on Windows and Android this month, and 80% on Apple platforms.
This is the result of years of advocacy and improvements in web browser UI and messaging, in the HTTPS ecosystem, and better software support and tooling for certificate management. Google—whose Chrome browser commands more than 50% browser market share—has been an industry leader in HTTPS advocacy.
Here’s a timeline of their most impactful changes:
2014: Google announces that webpages served over HTTPS will be favored in search results.
2015: Recognizing that a new generation of browser features posed a strong threat to user security and privacy, Google announces their intent to restrict certain features to HTTPS only . Today, more than 10 features currently require HTTPS in Chrome. Last month, Mozilla took Google’s lead a step further and announced that all new features added to their browser would require HTTPS.
2016: Google announces Certificate Transparency (CT)—a system which requires Certificate Authorities make all the certificates they issue available in a public database. CT provides a number of security benefits, including the ability to detect a CA which has been compromised or is mis-issuing certificates. Google has mandated CT compliance for all new certificates issued after April 2018.
2017: Chrome redesigns security UI for SSL indicators. They premier the new “Secure” and “Not Secure” labeling.
July 2018: Chrome 68 is released which becomes the first major web browser to warn users on all HTTP pages.
Even for a company of Google’s size, the widespread adoption of HTTPS couldn’t be achieved as a singular effort. Companies operating in every corner of the internet have helped pave the way for HTTPS. Certificate Authorities have modernized and automated certificate issuance and management. Web server software made installation and configuration simple, some adding turn-key support. Major third-party providers, such as ad networks and analytics services, supported HTTPS, a pre-requisite for the many websites that relied upon their services.
DigiCert has also helped accelerate HTTPS adoption. Most recently, we announced that we would begin Certificate Transparency logging for all our certificates ahead of the industry.
Moving to HTTPS
This is unlikely to be the final change to Chrome’s treatment of HTTP and HTTPS. As the internet gets closer to 100% HTTPS adoption, Chrome will continue to adapt their UI. They have previously shown mockups of a “Not Secure” label in with a more prominent red warning icon. It’s very likely we see an even more severe treatment of HTTP pages in the future.
Firefox will likely follow suit later this year. In 2015, they, too, announced their intent to deprecate HTTP and have followed suit with similar warnings and negative UI indicators for some HTTP pages. We expect all major browsers will eventually use a behavior similar to Chrome.
If your website doesn’t support HTTPS yet (or it isn’t turned on by default), you’ll want to make that a priority. Generally, the bigger your site is, the more preparation is involved. Here is a very brief overview:
- Choose the right certificate for your site.
- Ensure all your third-party dependencies support HTTPS. Fix “mixed content” issues which can break HTTPS connections. (Content Security Policy (CSP) can help automate this process.)
- Redirect traffic and update links from the HTTP version of your site.
- Use Google Search Console and other search engine webmaster tools to ensure they are properly indexing the HTTPS version of your site.
- Configure any CDNs, reverse proxies, load balancers, and other infrastructure to serve HTTPS for your site.
If this is your first time working with HTTPS/SSL, use the DigiCert Certificate Wizard to figure out the right certificate for your website.