Safari Warns about Unsecure Logins

The latest version of Apple’s browser, Safari 11.1, was released yesterday for iOS and macOS. The new update brings a warning for websites that offer login forms over unencrypted HTTP, which has become standard UI for most major web browsers.

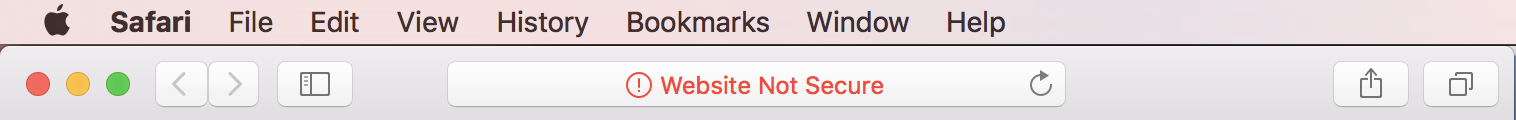
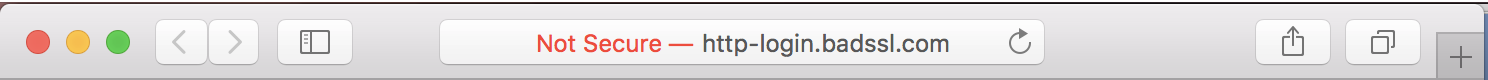
Safari’s warning appears in red and reads “Website Not Secure” when the login form has ‘focus’—meaning the user has it actively selected. This replaces the URL entirely. If the user does not have the form selected, the warning reads “Not Secure” and appears at the left-hand side of the address bar along with the domain.

There are a few conditions for seeing the warning. It is only triggered by fields in a HTML <form> element—an input field on its own will not cause a warning. In addition, the warning will only appear once the user has interacted with the form, instead of on page-load. Once the user has interacted with the form, the warning remains until they leave the page—it will persist after a refresh.
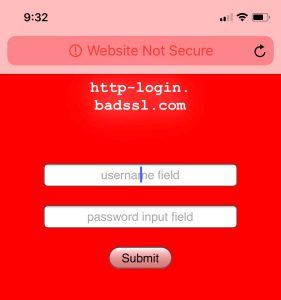
On iOS the warning appears and functions in the same way.

Safari 11.1 ships with macOS 10.13.4 (and is available for versions back to 10.11.6) and iOS 11.3.
This is a good step forward for Apple’s browser, which often waits until the other major browsers make changes to their security UI. Both Google Chrome and Firefox have displayed similar warnings for unsecure login forms since early last year. Unlike those browsers, Safari does not allow you to click the message for more information, so users may not understand why this warning appears or how it should affect their behavior.
There are no indications when or if Safari will expand the warning to all HTTP traffic like Chrome has planned for their July release.
Major browsers have changed their security expectations over the last few years as part of a very public campaign to push the web towards HTTPS. So far this has been incredibly successful with the proportion of overall HTTPS page loads increasing by an average of 11% year over year since 2015.
Websites that remain on HTTP will continue to receive warnings and be restricted from using major features such as HTTP/2 or Service Workers (earlier this year, Firefox announced all new features added to their browser would require HTTPS).
If you have not yet adopted HTTPS for your website and aren’t sure where to start, use the DigiCert Certificate Wizard to find out what certificate you will need for your website.
Credit and thanks to Kevin Jones for the iOS screenshot.