Keeping Track of Changes in Chrome for HTTPS & HTTP Indicators

If you are a regular user of Chrome or work in web development/IT, you’ve likely noticed frequent changes to the browser’s ‘security UI’—the icons and indicators that tell users if the page they are visiting is secure.
The internet has undergone an HTTPS renaissance over the last 10 years since it became obvious that troves of sensitive data were being sent around the world and that threats to, theft of, and surveillance of that data was growing quickly.
Chrome’s security UI has evolved both in response to the increased adoption of HTTPS, and to further encourage it.
All these changes may feel confusing, but a slow step-by-step approach has allowed Chrome to ease users in to the evolving internet landscape. The UI that was needed in 2014, when the majority of pages loaded via Chrome were performed over HTTP, is not the same UI we need now—where 75% of pages are now accessed over HTTPS.
This post will help you keep track of what these indicators look like today, and to plan for what they will be in the future. Websites and organizations that have yet to deploy HTTPS—or are still working with partial deployments of HTTPS (for example, only protecting login/checkout pages)—will want to play close attention. As Chrome increases warnings for HTTP pages, and further restricts their functionality, having an unsecure site will become a liability for your brand’s image, your conversion rates, and a headache for your customer service team. Note that similar changes in other major browsers are not far behind either.
New Warning Out Now in Chrome 68
Now that the majority of the internet is secure, expect to see a shift from ‘positive’ indicators that promote websites with HTTPS, to ‘negative’ indicators that will warn about websites still on unsecure HTTP (see an example of this warning further down).
The biggest change so far has come in Chrome 68 (released July 24th, 2018), which has become the first version of any major browser to warn users about all HTTP pages.
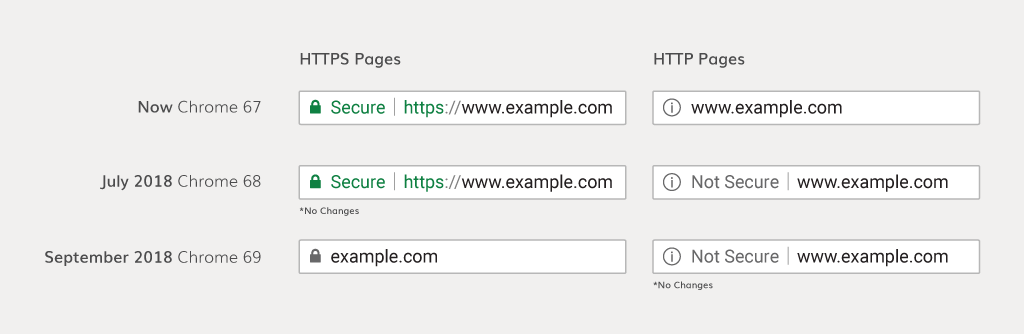
On all HTTP pages, Chrome 68 displays a warning reading “Not Secure” to the left of the URL in the address bar. This will be a major change for websites and pages still using HTTP as they will now receive prominent warnings making users aware of the insecurity of the HTTP protocol. To avoid this you will need to obtain an SSL certificate for your website and deploy HTTPS—ideally to every page.
Chrome 69 & the Future
Chrome 68 adds a warning for HTTP pages, and Chrome 69 (expected to release in September) will remove a familiar indicator for HTTPS pages.
The green “Secure” text will no longer be present starting in Chrome 69. You may remember Chrome added this indicator in 2016, when HTTPS deployment across the web was significantly lower than it is now. User research conducted by Google has shown that negative warnings are more effective than positive reinforcement, so their team hopes this will be part of larger changes that will encourage users to not share sensitive information on unsecure HTTP pages.
Chrome will continue to tweak its indicators in future versions, and we will update our chart below as new changes are announced to keep you up to date.
Upcoming Chrome UI Changes

Previewing Changes in ‘Canary’
Chrome Canary is a pre-release version of the Chrome browser intended to allow developers to test compatibility with future changes—it’s like traveling forward in internet-time by 1-2 months. You can use this version of the browser to understand how your website will be treated and ensure your HTTPS migration has been performed properly.Canary is currently on version 70, allowing you to preview the removal of the "Secure" label for HTTPS sites.
Don’t be scared by the ‘developer’ label—using Chrome Canary is as easy as using the consumer ‘stable’ version. It installs as a separate program and does not affect your stable version of Chrome.
Also note that if any of your website’s visitors are using Canary, they may already be seeing some of these warnings if you have HTTP pages on your site. Canary is only used by a fraction of Chrome users, so that won’t have a large impact, but it should be kept in mind that getting prepared early allows you to give the best user experience to 100% of your audience.